Jumat, 17 Februari 2012
Selasa, 14 Februari 2012
Mebuat Gadget Tersembunyi di Samping Kiri/Kanan

Hai hai .. Jumpa lagi dengan saya si ganteng dari gua hantu . . hee ..
teman - teman blogger sejati Xini saya membahas tentang giman cara membuat gadget melayang di samping kiri/kanan blog anda,, kemarin ada seorang sahabat blogger saya yang menanyakan hal tersebut.. ini dia jawabannya .. hee to D'point wae lah ..
Cara membuat gadget tersembunyi di samping kiri/kanan ..
Langkah 1
login ke blogger sahabat masing - masing
pilih menu Rancangan/Design
pilih Tambah gadget/Add a gadget
kemudian cari yang judulnya HTML/Javascript pilih itu
Langkah 2
copy/paste kode di bawah ini di dalam form HTML/Javascript tadi
<style type="text/css">
#gb{
position:fixed;
top:97px;
z-index:+1000;
}
* html #gb{position:relative;}
.gbtab{
height:125px;
width:30px;
float:left;
cursor:pointer;
background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhAwlyLo_PWEOi5pg65ejoGpcKZp65k8-gXKRlAKpPH6rfEJ3YFsgJfnJeT2APBZnM8zpJftnlr4FRxxpym19AV1g5Q8AzU31cD61h7cCGkunT-NgB_ksQQ_wPAgk7EtLYtQsPz6sWlBw/s1600/Teoringeblog-buku+tamu+3+(+64+x+244+).gif') no-repeat;
}
.gbcontent{
float:left;
border:1px solid #000000;
background:#ffffff;
padding:1px;
}
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 30-w) : moveGB(20-w, 0);
gb.opened = !gb.opened;
}
function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}
}
<div id="gb">
<div onclick="showHideGB()" class="gbtab"> </div>
<div class="gbcontent">
<!-- LETAKKAN KODE CHAT BOX/IKLAN DISINI -->
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (30-gb.offsetWidth).toString() + "px";
Sebelum anda menyimpan nya anda dapat mengatur icon buku tamu(BERCETAK TEBAL) sesuai keinginan anda dan memasukan script ChatBox atau Iklan sesuai kebutuhan,, letakan script nya pada tulisan (LETAKAN KODE CHAT BOX/IKLAN DISINI) ..
setelah semuanya beres anda dapat langsung menyimpannya/save..
jika berhasil.. maka blog anda sekarang mempunyai tempat Cbox/Iklan tersembunyi seperti saya ..
Membuat Widget melayang pada Blog
Cara membuat widget melayang pada blog.membuat widget melayang pada pengguna blogspot, manfaat dari widget melayang itu sendiri banyak, biasanya di gunakan untuk ditempati iklan berbasis PPC atau iklan yg begitu penting yg sangat terbatas waktu promosinya yang di maksudkan agar pengunjung tahu bahwa ada bisnis yang penting sekarang ini. Terutama yg akan blogtegal bahas yakni
Widget melayang ini bisa kita atur tata letaknya entah mau d letakan sebelah kiri, kanan, atas maupun bawah pada posisi blog, nanti akan awak terangkan di bawah, hokey :dCara membuat widget melayang pada blog.membuat widget melayang pada pengguna blogspot, manfaat dari widget melayang itu sendiri banyak, biasanya di gunakan untuk ditempati iklan berbasis PPC atau iklan yg begitu penting yg sangat terbatas waktu promosinya yang di maksudkan agar pengunjung tahu bahwa ada bisnis yang penting sekarang ini. Terutama yg akan blogtegal bahas yakni
Untuk tampilan besar kecilnya ukuran widget melayang ini tergantung pada isi yang akan kita tempatkan.
Jika widget melayang ini kita tempati iklan berbasis PPC, maka ukuran-y akan menyesuaikan dg ukuran iklan, untuk contohnya bisa di lihat pada pojok kanan atas di blogtegal.com ini.
Bagaimana apakah kamu tertarik untuk membuatnya? Jika ya mari kita lakukan penelitiannya hehehehe. . . . . .
Silahkan copi paste script di bawah ini pada widget HTML/Javascript.
Jika bingung apa itu widget HTML/Javascript silahkan ikuti petunjuknya:
- masuk ke dasboard blog kamu.
- pilih Rancangan
- pada elemen halaman klik ''Tambah widget''
- Dan pilih Widget HTML/Javascript
- kemudian paste-kan script di bawah ini.
- dan Simpan
<style type="text/css"> #gb{ position:fixed; top:10px; z-index:+1000; } * html #gb{position:relative;} .gbcontent{ float:left;margin-left:220px; border:2px solid #bb0000; background:#eeeeee; padding:10px; } </style> <script type="text/javascript"> functiongetElementById("gb"); var w = gb.offsetWidth; gb.opened ? moveGB(0, 30-w) : moveGB(20-w, 0); gb.opened = !gb.opened; } function moveGB(x0, xf){ var gb = document.getElementById("gb"); var dx = Math.abs(x0-xf) > 10 ? 5 : 1; var dir = xf>x0 ? 1 : -1; var x = x0 + dx * dir; gb.style.top = x.toString() + "px"; if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);} } </script> <div id="gb"> <div class="gbtab" onclick="showHideGB()"> </div> <div class="gbcontent"> <div style="text-align:right"> <a href="javascript:showHideGB()"> .:[Close][Klik 2x]:. </a> </div> <center> silahkan tempatkan kode iklan atau banner atau teks atau apalah terserah kamu disini yah</center> <script type="text/javascript"> var gb = document.getElementById("gb"); gb.style.center = (30-gb.offsetWidth).toString() + "px"; </script></div></div> showHideGB(){ var gb = document.Perhatikan pada tulisan yang berwarna ungu pada script di atas, di situ berisi tentang pengaturan tentang posisi, background,border widget melayang tersebut. Atur sesuai dg keinginan kamu apakah ingin di tempatkan di bagian kiri atau kanan. Oh ya, jika kamu ingin menempatkan widget melayang tersebut pada halaman yg ingin kamu tentukan baca artikel blogtegal tentang menampilkan widget pada halaman tertentu yg kita inginkan
Bagaimana apakah sudah bisa membuat widget melayang atau membuat iklan melayang? Semoga bermanfaat.
Widget Melayang Facebook Fans
Rekan Blogger,

Kembali ke dashboard » Rancangan » Tambah Gadget » HTML/JavaScript
Masukkan kode berikut :
Ubah kode yang berwarna merah dengan alamat Facebook Page anda.
Simpan template.
Facebook merupakan salah satu media promosi yang paling banyak digunakan baik itu oleh pebisnis online atau juga oleh blogger biasa seperti Gazefox Personal Blog, hal paling terkenal ialah Facebook Fan Pages. cara membuat Facebook Fan Page sudah pernah saya bahas sebelumnya pada artikel "Cara membuat facebook fans pages" dan sekarang saat nya saya membahas cara bagaimana agar agar facebook page sobat tersebut dapat terintegrasi pada website/blog anda dengan cara membuat Widget Melayang Facebook Fans.
Sebagai contoh dapat anda lihat dibagian sebelah kanan blog ini.

Berminat memasang Widget Melayang Facebook Fans page seperti diatas ? jika jawabannya "IYA" silahkan ikuti tutorialnya dibawah ini, tetapi sebelumnya tekan tombol LIKE dibawah agar anda selalu dapat update terbaru dari Hendsoe Personal Blog via facebook »»»»» Like This Yoooo.....
Langsung Ke Tutorialnya.
- Login ke Blogger Dengan Google Akun Anda
- Jika sudah di dashboard Pergi Ke Rancangan » Edit HTML
- Masukkan javascript berikut di bawah kode ]]></b:skin> :
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js' type='text/javascript'/>
<script type="text/javascript">
/*<![CDATA[*/
jQuery(document).ready(function() {jQuery(".likebox").hover(function() {jQuery(this).stop().animate({right: "0"}, "medium");}, function() {jQuery(this).stop().animate({right: "-250"}, "medium");}, 500);});
/*]]>*/
</script>
<style type="text/css">
.likebox{background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiAJ1MYE2g_F5Tl8UhFRHXv50Wd0mErj9iFUkY8BSYj9j9MDvl8A_eY5ZLxtnsjcAluO1t4u_4cD9VzDKFL9cdLvRqLfYL3H2nhxlBXQNsgeM_cdunNnugZMvREJXWTIfjqXccmzVRvQoM/s1600/fb.png") no-repeat scroll left top transparent !important;display: block;float: right;height: 270px;padding: 0 5px 0 46px;width: 245px;z-index: 99999;position:fixed;right:-250px;top:44%;}
.likebox div{border:none;position:relative;display:block;}
.likebox span{bottom: 12px;font: 8px "lucida grande",tahoma,verdana,arial,sans-serif;position: absolute;right: 7px;text-align: right;z-index: 99999;}
.likebox span a{color: gray;text-decoration:none;}
.likebox span a:hover{text-decoration:underline;}
</style>
<div class="likebox" style="">
<div>
<iframe src="http://www.facebook.com/plugins/likebox.php?href=http://www.facebook.com/pages/Hendsoe-Personal-Blog/150606371647725&width=245&colorscheme=light&show_faces=true&connections=9&stream=false&header=false&height=270" scrolling="no" frameborder="0" scrolling="no" style="border: medium none; overflow: hidden; height: 270px; width: 245px;background:#fff;"></iframe><span><b><a target="_blank" href="http://gazefoxkrisna.blogspot.com/2012/02/widget-melayang-facebook-fans.html">Get this widget</a></b></span>
</div>
</div>Dan sekarang lihat hasilnya, sudah sama belum bentuk Widget Melayang Facebook Fans anda dengan yang ada pada blog ini ??
OK cukup sekian dulu tutorial kali ini, tunggu kelanjutannya bagaimana cara membuat Google plus Page yang juga sama seperti yang ada pada blog ini.
Happy Blogging :)
Cara Membuat Read More Otomatis Pada Postingan
</head>
2). Kemudian tandai dan langsung ganti dengan code ini :
<script type='text/javascript'>
var thumbnail_mode = "float" ;
summary_noimg = 230;
summary_img = 140;
img_thumb_height = 100;
img_thumb_width = 100;
</script>
<script src='http://blogergadgets.googlecode.com/files/excerpt.js' type='text/javascript'/>
</head>
Angka-angka di atas bisa anda modifikasi sesuai dengan keinginan anda, lihat gambar di bawah ini:

3). Setelah yang tadi beres, sekarang cari dan dapatkan Code ini :
<data:post.body/>
4). Kemudian tandai dan langsung ganti dengan Code ini :
<b:if cond='data:blog.pageType == "item"'>
<data:post.body/>
<b:else/>
<b:if cond='data:blog.pageType == "static_page"'>
<data:post.body/>
<b:else/>
<div expr:id='"summary" + data:post.id'>
<data:post.body/>
</div>
<script type='text/javascript'>
createSummaryAndThumb("summary<data:post.id/>");
</script>
<div style='clear: both;'/>
<span style='padding-top:5px;;float:right;text-align:right;'><a expr:href='data:post.url' rel='bookmark'><b>Read more >></b></a></span>
</b:if>
</b:if>
Tulisan Read More pada Script di atas bisa anda ganti dengan kata-kata yang lain, lihat contoh gambar di bawah :

5). Sudah Selesai lalu simpan perubahannya! Dan sekarang coba anda lihat hasilnya
Sumber : www.royanarizal.blogspot.com
Cara Membuat Buku Tamu Melayang Di Blog
Nah, saya langsung saja masuk ke step'snya aja yaitu :
Steps :1. Buka dan Login di Blogger
2. Masuk ke tab Rancangan/Design
3. Buat Gadget baru
4. Masukkan kode script di bawah ini
<style type="text/css">
#gb{
position:fixed;
top:50px;
z-index:+1000;
}
* html #gb{position:relative;}
.gbtab{
height:100px;
width:30px;
float:left;
cursor:pointer;
background:url('http://lh4.ggpht.com/_jn57XA2jLxY/SmCHl1YEsxI/AAAAAAAAAXQ/HshHClEVcvY/tabs.png') no-repeat;
}
.gbcontent{
float:left;
border:2px solid #A5BD51;
background:#F5F5F5;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 30-w) : moveGB(20-w, 0);
gb.opened = !gb.opened;
}
function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}
}
</script>
<div id="gb">
<div class="gbtab" onclick="showHideGB()"> </div>
<div class="gbcontent">
<!-- Begin ShoutMix - http://www.shoutmix.com -->
<iframe title="royanarizal" src="http://www5.shoutmix.com/?royanarizal" width="100%" height="460" frameborder="0" scrolling="auto"><a href="http://www5.shoutmix.com/?royanarizal">View shoutbox</a></iframe><br /><a href="http://www.shoutmix.com" title="Get your own free shoutbox chat widget at ShoutMix!">ShoutMix chat widget</a><br />
<!-- End ShoutMix -->5. Selesai, lalu Simpan/Save.
<br/>
Anda berminat buat Buku Tamu seperti ini?<br/>
Klik di
<a href="http://royanarizal.blogspot.com/2011/10/blogger-cara-membuat-buku-tamu-melayang.html">
sini </a>
<div style="text-align:right">
<a href="javascript:showHideGB()">
[tutup]
</a>
</div>
</div>
</div>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (30-gb.offsetWidth).toString() + "px";
</script>
NB :
- Jangan satukan dengan iklan yang melayang karena akan menjadi kacau.
- Yang diberi tanda berupa huruf yang merah dapat diganti, contohnya buku tamu anda yang shoutbox atau cbox.
Cara Membuat Iklan Melayang di Blog
Nah, saya langsung saja masuk ke step'snya aja yaitu :
Steps :1. Buka dan Login di Blogger
2. Masuk ke tab Rancangan/Design
3. Buat Gadget baru
4. Masukkan kode script di bawah ini
<style type="text/css">
#gb{
position:fixed;
top:10px;
z-index:+1000;
}
* html #gb{position:relative;}
.gbcontent{
float:right;
border:2px solid #000000;
background:#ffffff;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 30-w) : moveGB(20-w, 0);
gb.opened = !gb.opened;
}
function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.top = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}
}
</script>
<div id="gb">
<div class="gbtab" onclick="showHideGB()">
</div>
<div class="gbcontent">
<div style="text-align: right;">
<a href="javascript:showHideGB()">
.:[Close][Klik 2x]:.</a></div>
<center>
Tambahkan kode iklan disini !
</center>5. Selesai, lalu Simpan/Save.
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.center = (30-gb.offsetWidth).toString() + "px";
</script></div>
</div>
Cara Membuat Widget Artikel Terkait
Steps :
1. Login ke akun Blogger sobat.2. Pilih Tata Letak » Rancangan » Edit Laman
3. Klik tab Edit HTML.
4. Kemudian klik Expand Template Widgets.
5. Cari kode yang seperti ini :
<data:post.body/>*Gunakan Ctrl + F3 untuk mempermudah pencarian.
6. Jika Sobat sudah menggunakan fungsi Read More, maka terdapat 2 kode <data:post.body/>. Dan jika Sobat sudah menggunakan Artikel Terkait, hapus saja kode artikel terkait yang lama.
7. Copy Paste kode di bawah ini setelah kode <data:post.body/> yang pertama (jika sudah menggunakan Read More).
<b:if cond='data:blog.pageType == "item"'>8. Untuk kata Artikel Terkait, Sobat bisa menggantinya dengan kata yang lain.
<br/>
<br/>
<H2>Artikel Terkait:</H2>
<div class='rbbox'>
<div style='margin:0; padding:10px;height:200px;overflow:auto;border:1px solid #ccc;'>
<div id='albri'/>
<script type='text/javascript'>
var homeUrl3 = "<data:blog.homepageUrl/>";
var maxNumberOfPostsPerLabel = 4;
var maxNumberOfLabels = 10;
maxNumberOfPostsPerLabel = 10;
maxNumberOfLabels = 3;
function listEntries10(json) {
var ul = document.createElement('ul');
var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ?
json.feed.entry.length : maxNumberOfPostsPerLabel;
for (var i = 0; i < maxPosts; i++) {
var entry = json.feed.entry[i];
var alturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
var li = document.createElement('li');
var a = document.createElement('a');
a.href = alturl;
if(a.href!=location.href) {
var txt = document.createTextNode(entry.title.$t);
a.appendChild(txt);
li.appendChild(a);
ul.appendChild(li);
}
}
for (var l = 0; l < json.feed.link.length; l++) {
if (json.feed.link[l].rel == 'alternate') {
var raw = json.feed.link[l].href;
var label = raw.substr(homeUrl3.length+13);
var k;
for (k=0; k<20; k++) label = label.replace("%20", " ");
var txt = document.createTextNode(label);
var h = document.createElement('b');
h.appendChild(txt);
var div1 = document.createElement('div');
div1.appendChild(h);
div1.appendChild(ul);
document.getElementById('albri').appendChild(div1);
}
}
}
function search10(query, label) {
var script = document.createElement('script');
script.setAttribute('src', query + 'feeds/posts/default/-/'
+ label +
'?alt=json-in-script&callback=listEntries10');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
var labelArray = new Array();
var numLabel = 0;
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
textLabel = "<data:label.name/>";
var test = 0;
for (var i = 0; i < labelArray.length; i++)
if (labelArray[i] == textLabel) test = 1;
if (test == 0) {
labelArray.push(textLabel);
var maxLabels = (labelArray.length <= maxNumberOfLabels) ?
labelArray.length : maxNumberOfLabels;
if (numLabel < maxLabels) {
search10(homeUrl3, textLabel);
numLabel++;
}
}
</b:loop>
</b:loop>
</script>
</div>
<script type="text/javascript">RelPost();</script>
</div>
</b:if>
9. Selanjutnya, masukkan kode ini di atas kode ]]></b:skin>.
.rbbox{border: 1px solid rgb(192, 192, 192);padding: 5px;10. Terakhir klik Simpan Template.
background-color: #f0f0f0;-moz-border-radius:5px; margin:5px;}
.rbbox:hover{background-color: rgb(255, 255, 255);}
11. Untuk Demonya bisa di lihat di bagian bawah Posting ini.
Cara membuat Slide Out Navigation
1. Login Blogger
2. Klik Rancangan kemudian Edit HTML lalu cari kode ]]></b:skin>
3.. Copas script berikut dan letakkan di atas kode ]]></b:skin> tadi :
/*----------------4. Kemudian cari kode </head> dan letakkan script berikut ini di atas kode </head> :
Beautiful Slide Out Navigation
-------------------------------*/
.headerfixed
{
width:600px;
height:56px;
position:absolute;
top:50%;
left:10px;
background:#fff url(title.png) no-repeat top left;
}
ul#navixed {
position: fixed;
margin: 0px;
padding: 0px;
top: 0px;
right: 10px;
list-style: none;
z-index:999999;
width:721px;
}
ul#navixed li {
width: 103px;
display:inline;
float:left;
}
ul#navixed li a {
display: block;
float:left;
margin-top: -2px;
width: 100px;
height: 25px;
background-color:#000;
background-repeat:no-repeat;
background-position:50% 10px;
border:1px solid #BDDCEF;
-moz-border-radius:0px 0px 10px 10px;
-webkit-border-bottom-right-radius: 10px;
-webkit-border-bottom-left-radius: 10px;
-khtml-border-bottom-right-radius: 10px;
-khtml-border-bottom-left-radius: 10px;
text-decoration:none;
text-align:center;
padding-top:80px;
opacity: 0.7;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=70);
}
ul#navixed li a:hover{
background-color:#000;
}
ul#navixed li a span{
letter-spacing:2px;
font-size:11px;
color:#FFF;
}
ul#navixed .home a{
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhSVpNdLpXDdZhV5KJmZVRYjMruA78RxtOwOxlFzp2RI-SQXPcv1qdsQ6m88-k1HJoTqF1O5uyS2Ia5Xv7uOfGwXE-rwiTTnzwvNr0J2X4shiluiyRcQ6tk5dp3-AAkXfuGlQNDKbtP6Q/s1600/home.png);
}
ul#navixed .about a {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjZ9uhDGF0Wg9bzc3m_4HyYxV_AXtGl3MoDxT-vyO0SS_prwR-ujkxNz5CR1tW_vqO1DK22qyHV74DOeN56c9fx8zkStrvEzwOpe50JM4-9ZTnxyrtjnGjKkrGT23V6vgX2C0uIn3gQzQ/s1600/id_card.png);
}
ul#navixed .search a {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg6l5971r_B-MdhVxwRQW6mgVuuS__UMrv05mAMRLY3pl52TDifA0dGaaekfGi9ngJy9Pt7KB_zcrnNfmt2jQ9o_PpEMcmpqe8O9vsd1x6-SLAZ3SLFCec2T-3aeHZwM5U6oKEByU6a1Q/s1600/search.png);
}
ul#navixed .podcasts a {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEimxWAnNRGFBpaMPxLJbV4sIsfIKeFdFEou3o3qcn7Zb4p78zrljyz71eOJkJvltymqoRAoKQ-UM95MQfj_5og2_UBmRr6Az3OeZrXrlWfxIKF8dsoJxLB4BpQTdGGeC9GZQTu0H319fA/s1600/ipod.png);
}
ul#navixed .rssfeed a {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhkoUkDGCS7Z8HJLRTIFHyTaY-f6mKnVLAX9JxEyeinKahQ1FyTiyjIS9KGmTmx8Oe80kgUebyjZRM1Njg_nrblw6xDDHskn6lnf_fZEkkbOXw7eEnq4R2XSf00OQZf0v9iV2PU5O0q7A/s1600/rss.png);
}
ul#navixed .photos a {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiVNb-dc5TL1wHJ9vDym64P4QMG7suv9hO2MAlQQTceIAvtU9IU7kW58w4dKuithUFWUPTS68-GA8vu8rIz1RsUe8QADZJOdfvYzRi33x37uNlm2TK-aZhPJAgsC2X5yvrtQvU_ALEO0A/s1600/camera.png);
}
ul#navixed .contact a {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiOBAsxqEnIyx5QLQjj3C9QIn1KnIT2f7GXHBVr76cx-WyuKGYl3chW8oCKTcmdgFR4qZlkwPAgyqgOKkeJKueu7oybSpcNdUl31O1AlFplgpiEqezXQVZGkkrLuDafese_yjvmLxs8ew/s1600/mail.png);
}
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js'/>5. Terakhir, cari kode </body> dan letakkan script berikut ini di atas kode </body> :
<script src='http://kangdadang.googlecode.com/files/jcolor.js'/>
<script type='text/javascript'>
$(function() {
var d=300;
$('#navixed a').each(function(){
$(this).stop().animate({
'marginTop':'-80px'
},d+=150);
});
$('#navixed > li').hover(
function () {
$('a',$(this)).stop().animate({
'marginTop':'-2px'
},200);
},
function () {
$('a',$(this)).stop().animate({
'marginTop':'-80px'
},200);
}
);
});
</script>
<ul id='navixed'>Catatan :
<li class='home'><a href='#'><span>Home</span></a></li>
<li class='about'><a href='#'><span>About</span></a></li>
<li class='search'><a href='#'><span>Search</span></a></li>
<li class='photos'><a href='#'><span>Photos</span></a></li>
<li class='rssfeed'><a href='#'><span>Rss Feed</span></a></li>
<li class='podcasts'><a href='#'><span>Podcasts</span></a></li>
<li class='contact'><a href='#'><span>Contact</span></a></li>
</ul>
# : Silahkan Anda ganti dengan masing-masing link menu navigasi di blog Anda
6. Selesai deh.. dan jangan lupa Simpan Template
Senin, 13 Februari 2012
Google Adsense Dukung Bahasa Indonesia - Segera Daftar Sekarang.
Google Adsense Dukung Bahasa Indonesia - Segera Daftar Sekarang. Ada berita gembira buat seluruh blogger Indonesia terutama bagi penggemar adsense "Google Adsense dukung bahasa Indonesia!" artinya sekarang kita sudah tidak perlu main pentak umpet lagi dengan pihak adsense untuk menampilkan iklan mereka ke blog/web kita. Dengan begitu sekarang kita bisa menikmati PPC ternama di dunia tersebut.
Jujur saja, saya baru tahu hari ini kabar tersebut padahal telah diumumkan langsung di official weblog milik adsense. Tapi lumayan lah, jadi angin segar ditengah kegersangan dunia blogging dan PPC hehehe....
Bagi teman-teman yang ingin langsung melihat pernyataan dari pihak adsense, silahkan langsung surfing ke http://adsense.blogspot.com/2012/02/adsense-now-speaks-indonesian.html. Berikut isi dari post pemberitahuan tersebut:
AdSense now speaks Indonesian
Wednesday, February 01, 2012 | 8:00:00 AM
Labels: AdSense features , International
We’re glad to announce that Indonesian has just joined the family of AdSense supported languages. Let’s celebrate by raising our hands in a kecak dance, watching a wayang kulit show or cooking traditional Indonesian recipes.
If you have a website in Bahasa Indonesia, you'll now be able to earn money by showing Google AdSense ads. To get started, sign up for an AdSense account. We'll review your application and in the meantime, we recommend you get familiar with the basics of AdSense and our policies.
If you already have an AdSense account, simply implement AdSense on your site in Bahasa Indonesia to start displaying contextually targeted ads.
You can now also implement AdSense for Mobile content on your mobile sites in Bahasa Indonesia. Check out our Help Center to learn how to implement AdSense on a mobile site.
Selamat datang di program AdSense!
Posted by Emanuele Brandi, Product Sales Lead
Wednesday, February 01, 2012 | 8:00:00 AM
Labels: AdSense features , International
We’re glad to announce that Indonesian has just joined the family of AdSense supported languages. Let’s celebrate by raising our hands in a kecak dance, watching a wayang kulit show or cooking traditional Indonesian recipes.
If you have a website in Bahasa Indonesia, you'll now be able to earn money by showing Google AdSense ads. To get started, sign up for an AdSense account. We'll review your application and in the meantime, we recommend you get familiar with the basics of AdSense and our policies.
If you already have an AdSense account, simply implement AdSense on your site in Bahasa Indonesia to start displaying contextually targeted ads.
You can now also implement AdSense for Mobile content on your mobile sites in Bahasa Indonesia. Check out our Help Center to learn how to implement AdSense on a mobile site.
Selamat datang di program AdSense!
Posted by Emanuele Brandi, Product Sales Lead
Semoga informasi ini bermanfaat :D
Keep blogging!
T4belajarblogger.blogspot.com Ganti Template Baru.
T4belajarblogger.blogspot.com Ganti Template Baru. Belakangan ini jarang update, alasannya banyak sekali, mungkin yang paling pas untuk dijadikan alasan adalah "MALAS". Iya, malas...tak ada alsan lain lagi, mau bagaimana lagi coba? Koneksi ada, walau pas-pasan lalu ide yang akan di post di blog sudah ada, bahkan mungkin ada ratusan jumlahnya. Tapi masalahnya, kalau sudah di depan komputer, jari sudah diletakkan di atas keyboard yang tadinya berniat buat nge-update blog eehhh...malah bukanya yang lain; kaskus, youtube, lintasberita, dkk. Huhff...capek dah. Memang kalau mau blogging thu kudu punya niat iklash dan tulus, hahaaha...Lebay!
Ya suda lah, kembali ke topik. Blog ini akhirnya ganti template juga...mungkin setelah 1 tahun lebih lamanya. Selama ini paling2 cuma ganti tata letak widget, muai warna template, nambah2 fitur sama pernak pernik yang gak jelas, dll. Tapi sekarang benar2 sudah ganti full color, full mode, insyaAllah full juga semangat blogging nya...ohhoho. :D
Bagi yang belum tahu bagaimana tampilan template lama blog ini, monggo ditengok di bawah ini:
Lalu berikut ini adalah template baru yang sekarang ini...
Sebenarnya sudah lama punya keinginan buat ganti template, ya beberapa minggu lalu. Mengingat sekarang blogger lagi gencar2nya ngeluncurin fitur-fitur baru, jadi gak enak sekali kalau template nya nggak cocok buat nampilin fitur tersebut.
Dan akhirnya ide mengganti template tersebut muncul begitu saja setelah membeli suatu produk online yang di dalamnya terdapat bonus template yang sudah menjadi copyright sendiri. Jadi tinggal saya otak-atik sedikit2, dan akhirnya jadi seperti template yang sekarang ini.
Demikian saja. Semoga dengan hadirnya template baru ini bisa menambah semangat empunya blog untuk terus mengupdate informasi seputar dunia Blogger, Google, dan internet yang benar2 sedang hangat saat ini.
Dan terakhir, admin tidak lupa untuk mengucapkan terima kasih kepada para pengunjung yg telah berkunjung di blog yang sederhana ini. Masukan sobat2 semua sangat penting. Jika komentar2 sobat semua baik yang di blog maupun via email belum saya balas, saya mohon maaf sebesar2nya, dan insyaAllah akan saya balas secepatnya...
Keep blogging semuanya :D
Ya suda lah, kembali ke topik. Blog ini akhirnya ganti template juga...mungkin setelah 1 tahun lebih lamanya. Selama ini paling2 cuma ganti tata letak widget, muai warna template, nambah2 fitur sama pernak pernik yang gak jelas, dll. Tapi sekarang benar2 sudah ganti full color, full mode, insyaAllah full juga semangat blogging nya...ohhoho. :D
Bagi yang belum tahu bagaimana tampilan template lama blog ini, monggo ditengok di bawah ini:
 |
| Monggo diklik untuk memperbesar |
Lalu berikut ini adalah template baru yang sekarang ini...
 |
| Silahkan Diklik untuk memperbesar |
Sebenarnya sudah lama punya keinginan buat ganti template, ya beberapa minggu lalu. Mengingat sekarang blogger lagi gencar2nya ngeluncurin fitur-fitur baru, jadi gak enak sekali kalau template nya nggak cocok buat nampilin fitur tersebut.
Dan akhirnya ide mengganti template tersebut muncul begitu saja setelah membeli suatu produk online yang di dalamnya terdapat bonus template yang sudah menjadi copyright sendiri. Jadi tinggal saya otak-atik sedikit2, dan akhirnya jadi seperti template yang sekarang ini.
Demikian saja. Semoga dengan hadirnya template baru ini bisa menambah semangat empunya blog untuk terus mengupdate informasi seputar dunia Blogger, Google, dan internet yang benar2 sedang hangat saat ini.
Dan terakhir, admin tidak lupa untuk mengucapkan terima kasih kepada para pengunjung yg telah berkunjung di blog yang sederhana ini. Masukan sobat2 semua sangat penting. Jika komentar2 sobat semua baik yang di blog maupun via email belum saya balas, saya mohon maaf sebesar2nya, dan insyaAllah akan saya balas secepatnya...
Keep blogging semuanya :D
Treaded Comment T4belajarblogger - Form Komentar Baru Ala Wordpress
. Kemarin-kemarin setelah mengganti template blog ini saya juga tidak lupa untuk mengganti bentuk kotak komentar di blog ini di mana sebelumnya kotak komentarnya biasa saja (bawaan blogger) dan sekarang bentuknya menyerupai kotak komentar wordpress, itu lho yang ada tombol reply nya. Dengan hadirnya form komentar baru ini rasanya saya semakin semangat untuk membalas komentar para sobat Blogger, dalam artian tak mau ketinggalan walau ada satu pertanyaa atau masukan dari sobat Blogger lainnya. Kalau kemarin-kemarin (sebelum form komentarnya diganti) rasanya agak malas mbalasnya kalau sudah lama, apalagi sudah ditutupi oleh komentar pengunjung lain, sehingga terpaksa menggunakan @blabla...dan menurut saya ini tidak begitu optimal dalam menanggapi pengunjung. Akan tetapi dengan adanya kotak komentar yang sekarang ini, saya tak perlu kawatir akan tertutup olehh komentar pengunjung yang lain, tinggal klik tombol "Reply" maka komentar saya untuk merespon pengunjung langsung ada persis di bawah komentar pengunjung yang dituju.
Akan tetapi sejauh saya merasa senang karena telah mengganti template ini beserta kotak komentarnya, ternyata ada sedikit rasa sedih dan janggal, itu karena ada beberapa fitur serta pernak pernik blog yang nggak bisa jalan di template baru ini. Di antaranya:
Akan tetapi untungnya avatar komentatornya tak bermasalah. Sejauh ini saya minta maaf kepada sobat blogger semua jika 3 fitur di atas sudah tak ada lagi di blog ini. Akan tetapi bagi sobat blogger yang ingin membuat form komentar ala wordpress seperti di blog ini, silakan dibaca tutorialnya di sini.
Semoga bermanfaat, keep blogging! :D
Akan tetapi sejauh saya merasa senang karena telah mengganti template ini beserta kotak komentarnya, ternyata ada sedikit rasa sedih dan janggal, itu karena ada beberapa fitur serta pernak pernik blog yang nggak bisa jalan di template baru ini. Di antaranya:
- Emoticon yahoo, yang selama ini selalu dibanggakan sebagai penghias komentar blog ini...
- Scroll komentar, dan
- Nomor urut para komentator
Akan tetapi untungnya avatar komentatornya tak bermasalah. Sejauh ini saya minta maaf kepada sobat blogger semua jika 3 fitur di atas sudah tak ada lagi di blog ini. Akan tetapi bagi sobat blogger yang ingin membuat form komentar ala wordpress seperti di blog ini, silakan dibaca tutorialnya di sini.
Semoga bermanfaat, keep blogging! :D
Cara Mengambil Link Sampai Langkah-langkah Membuat Menu Blog
. Sebelumnya saya minta maaf kepada beberapa sobat Blogger yang baru berkecimpung di dunia Blogger. Postingan kali ini baru sempat saya tulis, padahal banyak sekali inbox di email saya yang bertanya mengenai masalah yang satu ini. Ada beberapa sobat Blogger yang memang bertanya "Mas, saya baru belajar ngeblog...saya ingin nanya, bagaimana cara membuat menu seperti di blognya mas, lalu bagaimana agar ada link di menunya?"...dengan singkat saya jawab "oh, untuk masalah itu gampang sekali sob, silakan surfing ke postingan blablabla...". Ternyata sobat blogger tersebut masih reply email saya "tapi saya masih bingung cara mendapatkan link menu nya...". Akhir kata saya agak bingung. dan bahkan merasa bersalah karena saya tidak bisa menjelaskannya dengan baik. Semoga dengan hadirnya postingan yang sederhana ini bisa menjadi solusi bagi sobat2 yang baru main blogging di Blogger.
Di postingan kali ini kita akan membahas dua topik, yang pertama adalah cara mengambil link dan yang kedua adalah cara membuat menu blog.
Yang pertama adalah cara mengambil link atau URL blog/postingan yang hendak dijadikan menu. Caranya ada banyak, di antaranya adalah:
1. Untuk mengambil link postingan, klik kanan judul postingan yang ada di blog lalu klik kiri "Copy link location" lalu paste kan ke notepad atau di mana saja yang sobat inginkan.
2. Lalu cara yang kedua adalah dengan mengklik kanan pada "View" yang dimiliki oleh judul postingan yang sobat inginkan. Untuk langkah kedua ini, sobat harus surfing ke halaman "edit post" terlebih dahulu, lalu pastikan postingan yang mana yang ingin diambil link URL yang hendak dijadikan menu blog. Setelah klik kanan, maka pilih "copy link location" seperti pada cara pertama...lihat gambar berikut:
3. Yang ketiga adalah mengambil link URL blog sebagai Homepage/beranda atau halaman depan..., caranya adalah tinggal mengcopy link yang ada di address bar browser kita. URL tersebut terletak di kotak browser di mana sobat mengetikkan alamat web yang ingin dikunjungi...
Sampai di sini kita suda bisa mengambil link mana pun, baik itu untuk "Home" maupun untuk menu lainnya. Selanjutnya cara membuat menu. Untuk memulai membuat menu, silahkan untuk mengikuti langkah-langkah berikut:
1. Pergilah ke halaman layout/rancangan, lalu pilih "add widget" dan pilihlah "HTML/Java Script". Tulislah menu seperti berikut ini:
2. Blok lah kata HOME untuk memulai membuat link menu "Halaman Depan" dan klik tool "insert link" yang ada pada widget HTML/Java Script, dan isilah kolom kosong dengan URL blog kita.
Lalu seperti berikut:
3. Tekan tombol Ok lalu Save/Simpan. Dan sekarang Lihat hasilnya.
Selain menggunakan tool insert link, sobat juga bisa menggunakan kode berikut untuk membuat menu blog:
Di atas adalah kode HTML sederhana untuk membuat menu, jadi sobat bisa memodifikasinya sesuai selera sobat. Sebagai contoh....untuk membuat menu dengan bentuk button/tombol, maka sobat cukup menggunakan tag button yaitu <button> yang kemudian di antara tag button adalah nama menu. Lihat kode berikut sebagai contohnya:
Dan hasilnya adalah seperti berikut:
Sobat bisa membuat bentuk menu sesuka sobat. Silahkan cari di kotak pencarian blog ini, yang meliputi: Menu horizontal, menu dropdown, menu d-tree, dll.
Semoga tutorial sederhana ini bermanfaat bagi sobat semua. Keep blogging! :D
Di postingan kali ini kita akan membahas dua topik, yang pertama adalah cara mengambil link dan yang kedua adalah cara membuat menu blog.
Yang pertama adalah cara mengambil link atau URL blog/postingan yang hendak dijadikan menu. Caranya ada banyak, di antaranya adalah:
1. Untuk mengambil link postingan, klik kanan judul postingan yang ada di blog lalu klik kiri "Copy link location" lalu paste kan ke notepad atau di mana saja yang sobat inginkan.
2. Lalu cara yang kedua adalah dengan mengklik kanan pada "View" yang dimiliki oleh judul postingan yang sobat inginkan. Untuk langkah kedua ini, sobat harus surfing ke halaman "edit post" terlebih dahulu, lalu pastikan postingan yang mana yang ingin diambil link URL yang hendak dijadikan menu blog. Setelah klik kanan, maka pilih "copy link location" seperti pada cara pertama...lihat gambar berikut:
3. Yang ketiga adalah mengambil link URL blog sebagai Homepage/beranda atau halaman depan..., caranya adalah tinggal mengcopy link yang ada di address bar browser kita. URL tersebut terletak di kotak browser di mana sobat mengetikkan alamat web yang ingin dikunjungi...
Sampai di sini kita suda bisa mengambil link mana pun, baik itu untuk "Home" maupun untuk menu lainnya. Selanjutnya cara membuat menu. Untuk memulai membuat menu, silahkan untuk mengikuti langkah-langkah berikut:
1. Pergilah ke halaman layout/rancangan, lalu pilih "add widget" dan pilihlah "HTML/Java Script". Tulislah menu seperti berikut ini:
HOME | TENTANG | KONTAK .....dan seterusnya.
2. Blok lah kata HOME untuk memulai membuat link menu "Halaman Depan" dan klik tool "insert link" yang ada pada widget HTML/Java Script, dan isilah kolom kosong dengan URL blog kita.
Lalu seperti berikut:
3. Tekan tombol Ok lalu Save/Simpan. Dan sekarang Lihat hasilnya.
Selain menggunakan tool insert link, sobat juga bisa menggunakan kode berikut untuk membuat menu blog:
<a href="http://t4belajarblogger.blogspot.com">HOME</a> | <a href="http://linkblogsobat.blogspot.com/tentang.html">TENTANG</a> | <a href="http://linkblogsobat.blogspot.com/kontak.html">KONTAK</a>
Di atas adalah kode HTML sederhana untuk membuat menu, jadi sobat bisa memodifikasinya sesuai selera sobat. Sebagai contoh....untuk membuat menu dengan bentuk button/tombol, maka sobat cukup menggunakan tag button yaitu <button> yang kemudian di antara tag button adalah nama menu. Lihat kode berikut sebagai contohnya:
<a href="http://t4belajarblogger.blogspot.com"><button>HOME</button></a>
Dan hasilnya adalah seperti berikut:
Sobat bisa membuat bentuk menu sesuka sobat. Silahkan cari di kotak pencarian blog ini, yang meliputi: Menu horizontal, menu dropdown, menu d-tree, dll.
Semoga tutorial sederhana ini bermanfaat bagi sobat semua. Keep blogging! :D
Cara Menjadi Ahli Desain Web - Tips Menguasai HTML, PHP, MySQL.
Dari dulu saya memiliki keinginan untuk menjadi ahli desain web, tapi karena beberapa kendala akhirnya keinginan untuk menjadi ahli menjadi "keinginan hanya ingin sekedar bisa", ya kalau ada yang sedang ngobrolin masalah web setidaknya nyambung. Beberapa kendala yang saya alami adalah minimnya fasilitas yang saya miliki, ingin membeli buku dan ternyata agak kapok karena isinya ternyata gitu-gitu saja, malahan lebih lengkap di internet. Tapi saya nggak gampang menyerah, tanya sana tanya situ, kira2 di mana tempat kursus/les yang murah tapi kualitasnya nggak murahan. Singkat cerita, akhirnya sekian lama saya mencari-cari ternyata ketemu juga, solusinya adalah tempat kursus yang sudah lumayan ternama dan bersemayam di dunia online.
Program kursus online tersebut beralamatkan di kursus-online.com. Saya dapat situs tersebut dari seorang teman Blogger saya, tapi karena saya sudah sering melihat situs seperti itu di internet, saya agak ragu-ragu...jadi setelah saya berkunjung di situs tersebut saya tidak langsung membeli produknya tapi daftar (gratis) dulu hanya sekedar untuk mendapatkan produk gratis yang ditawarkan.
Dan apa tawaran dan kelebian dari situs tersebut?
Melihat tawaran tersebut saya jadi benar-benar tertarik. Tapi...saya harus hati-hati dulu, dan akirnya saya konsultasi sama teman saya...takutnya situs tersebut seperti situs bisnis yang paling dihindari oleh pengguana-pengguan internet terutama di Indonesia, itu lho situs-situs yang menjanjikan kita bisa menjadi kaya kalau membeli produk mereka! Dan ternyata bullshit, kasian ane sama yang sudah ketipu. Lagian mana ada orang yang bisa jadi kaya cepat, instan lalu anehnya lagi mau membeberkan rahasianya ke orang lain? Ah sudah ah, sudah nggak zamannya lagi bicarain bisnis seperti itu. Akhir kata, kata teman ane "situs tersebut hanya menawarkan jasa mengajar/kursus HTML, PHP, MySQL Online" dan bukan "Situs yang menawarkan bisa jadi orang kaya dalam sehari ala ken Arok".
BUKAN SITUS BISNIS YANG MENAWARKAN PARA MEMBERNYA JADI ORANG KAYA DALAM SEHARI ALA KEN AROK, TAPI SITUS KURSUS ONLINE KHUSUS MEMPELAJARI HTML, PHP, MYSQL DI MANA UNTUK MENJADI AHLI ATAU TIDAK TERGANTUNG SAMA YANG BELAJAR (MEMBER), JADI SITUS TERSEBUT HANYA MEMFASILITASI KITA SEBAGAI MEMBER YANG INGIN BISA HTML, PHP, DAN MYSQL.
Siapa pemilik situs tersebut? Pemilik situs tersebut adalah Adhi Prasetio. Siapa Adhi Prasetio?, jujur saja gan, ane nggak begitu kenal dengan beliau. Tapi nih, setelah ngelihat di situs kursus online bahwa beliau lagi bicarain buku hasil karya beliau dan ternyata dipampang di Gramedia dan bukukita.com ane jadi kagum dan gak ragu-ragu lagi sama nih orang...langsung cek ke TKP gan!
1. Klik di sini buat ngelihat via bukukita.com
2. Berikut foto buku beliau di gramedia (sumber foto: kursus-online.com)
Bagaimana? Tertarik buat belajar HTML, PHP, sama MySQL?, silahkan langsung meluncur ke Kursus Online.
Untuk informasi lengkap, seperti bonus-bonus yang menunjang sobat dalam mempelajari desain web bisa dilihat di TKP seperti: Favicon Creator (pembuat favicon), Float-in-Window Generator (Software instant untuk membuat pop up yang UnBlockable. sangat mudah di gunakan), dll.
Selamat mencoba! :D
Program kursus online tersebut beralamatkan di kursus-online.com. Saya dapat situs tersebut dari seorang teman Blogger saya, tapi karena saya sudah sering melihat situs seperti itu di internet, saya agak ragu-ragu...jadi setelah saya berkunjung di situs tersebut saya tidak langsung membeli produknya tapi daftar (gratis) dulu hanya sekedar untuk mendapatkan produk gratis yang ditawarkan.
Dan apa tawaran dan kelebian dari situs tersebut?
Melihat tawaran tersebut saya jadi benar-benar tertarik. Tapi...saya harus hati-hati dulu, dan akirnya saya konsultasi sama teman saya...takutnya situs tersebut seperti situs bisnis yang paling dihindari oleh pengguana-pengguan internet terutama di Indonesia, itu lho situs-situs yang menjanjikan kita bisa menjadi kaya kalau membeli produk mereka! Dan ternyata bullshit, kasian ane sama yang sudah ketipu. Lagian mana ada orang yang bisa jadi kaya cepat, instan lalu anehnya lagi mau membeberkan rahasianya ke orang lain? Ah sudah ah, sudah nggak zamannya lagi bicarain bisnis seperti itu. Akhir kata, kata teman ane "situs tersebut hanya menawarkan jasa mengajar/kursus HTML, PHP, MySQL Online" dan bukan "
Siapa pemilik situs tersebut? Pemilik situs tersebut adalah Adhi Prasetio. Siapa Adhi Prasetio?, jujur saja gan, ane nggak begitu kenal dengan beliau. Tapi nih, setelah ngelihat di situs kursus online bahwa beliau lagi bicarain buku hasil karya beliau dan ternyata dipampang di Gramedia dan bukukita.com ane jadi kagum dan gak ragu-ragu lagi sama nih orang...langsung cek ke TKP gan!
1. Klik di sini buat ngelihat via bukukita.com
2. Berikut foto buku beliau di gramedia (sumber foto: kursus-online.com)
Bagaimana? Tertarik buat belajar HTML, PHP, sama MySQL?, silahkan langsung meluncur ke Kursus Online.
Untuk informasi lengkap, seperti bonus-bonus yang menunjang sobat dalam mempelajari desain web bisa dilihat di TKP seperti: Favicon Creator (pembuat favicon), Float-in-Window Generator (Software instant untuk membuat pop up yang UnBlockable. sangat mudah di gunakan), dll.
Selamat mencoba! :D
Simple Cheat Hack Mematikan XxX 2012 ALL WIndows
Downloads Cheat VIA MEDIAFIRE :
Downloads passsword :
Yang Butuh Scan Virusnya bisa liat Disini :
=============
Simple Piture
=============
Anti PI,Banned,Frezze Merah : TEKAN DELETE
1.Brust Globe Normal : F1
2.One Hit , k2 , k1,mp7,all weapon : F1
3.AMo Global : INSERT
4.Wallhack Name : AUto ON
5.HS geter/Beta :Capslock On|Shift OFF
6.Pangkat Hack tengkorak : f11 Tero | F12 CT
7.+darah 20 , : f11 Tero | F12 CT
8.full replace cash : Home ON|End Off
9.Lari Super macan ja yah,, : Panah atas On|Panah Bawah OFF
10.new smoke one hit|Bom asap bisa kill langsung : ????
**Tekan keys samapai berbunyi beep/dung/ding,,
belum tentu tekannya 1x coz tergantung PC kamu!
Fiture saya perkecil ja, biar mudah hafal,,
Created : Me/AndrieDK
================================================================
===========
Tutorial :
===========
[-]BUKA CHEAT
[-]START PB LAUNCHER
[-]TEKAN INJECT WH NO NOTICE
[-]Tunggu sebentar sampai link dll membuka
[-]INJECT FULLHACKNYA
[-]RESUME
[-]WIndows Xp tested 2 jam working
[-]Kalau windows 7 saya sarankan pakai fullhacknya ja,,
- kalau mau di coba ke dua2 nya yah silahkan...
jamu" cheat
[-]usahakan ada vcredit,,
[-]usahakan komputer anda sudah terinstal net fromwork 4.0
SS agar pakai brust gak lag!!
INFO PENTING!!
[-]apabila masa aktif habis , mungkin di salah satu anti virus mendeteksinya sebagai virus ,
itu santai saja , hanya false alarm dari protect cheatnya , agar terhindar dari tangan - tangan jail,,,
1.biasanya bnyak cheat" saya di share di forum lain di campurkan dengan keyloger,,
2.Jadi kalau ingin downloads cheat saya,langsung dari web Ini ,sudah di uji coba sebelum kami share!
3.Biasanya yg begitu adalah orang yang syirik kepada kami , dan ingin merusak nama baik website pekalongan community
4.Thanks Atas perhatiannya!
Membuat “Read More…”pada Blogspot
"Sekian lama aku menunggu untuk kedatanganmu" lirik lagu inilah yang pantas untuk postingan Takbir kali ini ala Mas Ridho. Sekarang Takbir akan ngasi cara bagaimana supaya setiap entri kita di blogspot yang terlihat cuma separuh/sebagian atau ada tulisan "read more" dan setelah di klik pada tulisan itu baru muncul tulisan secara keseluruhan..inilah pertanyaan yang sering saya dapat.“Kak,,,Bagaimana caranya mempersingkat entri blogspot saya, biar ga semuanya
terbuka atau ada tulisan “read more”???” pertanyaan ini banyak banget yang nanyain,
tapi OKELAH KALO BEG,,,BEG,,,BEGITU. Sekarang Takbir mau ngajarin tapi
tolong perhatikan baik-baik jangan sampai salah langkah cos bisa repot jadinya.
Siapkan alat tulis bila perlu, jangan ada yang bertanya sebelum selesai. Sebelumnya
ijinkan Takbir menarik nafas panjang dulu soalnya ini agak butuh pemahaman biar maksud dan tujuan pembelajaran ini tercapai.
Untuk versi template classic
Caranya:
1.Silahkan Login dulu ke Blog kesayangannya dengan membuka Tab Baru tapi
ingat Blognya Takbir jangan di close sebelum selesai pelajarannya
2.Klik link Layout kemudian masuk ke Edit HTML,centang pada Expand
Widget Templates biar templatenya bisa di edit secara keseluruhan.Sekarang kita masuk pada bagian yang cukup menentukan, masukkan kode
berikut sebelum tag </head> atau tepat sesudah kode } ]]></b:skin>
seperti ini:
<style>
<b:if cond='data:blog.pageType == "item"'>
span.fullpost {display:inline;}
<b:else/>
span.fullpost {display:none;}
</b:if>
</style>
4.Udah dapet belum??? Cepetan dikit! Nah kalo udah sekarang kita mengatur
agar postingan terpotong, cari lagi kode <p><data:post.body/></p
5.Udah ketemu???lambat banget nyarinya,biar cepet nemuin kode yang kita cari, ingat diluar kepala ya! (eh,,maksudnya di dalam kepala) tekan
ctrl+F ketik kodenya
6.Selanjutnya…tambahkan kode dibawah ini tepat dibawahnya:
<b:if cond='data:blog.pageType != "item"'>
<a expr:href='data:post.url'> Read More..</a>
</b:if>
7.Selesai sudah….tapi jangan berhenti dulu baca cos kita belum bahas cara
penggunaannya. Nah sekarang simpan dulu dengan tekan Simpan Template
setelah itu masuk ke POSTING pada pojok kanan atas klik Edit HTML
silahkan buat sebuah Entri baru setelah itu , klik pada bagian posting dimana
kamu pengen tulisan Read More.. muncul, dan
8.ketik <span class="fullpost"> sisa postingan sampai selesai </span>.
contoh
Disulawesi selatan ada spesies binatang reptile yang tidak ditemukan dipulau
lain diluar Sulawesi selatan namanya <span class="fullpost">
Pararang,hewan ini mirip dengan biawak Cuma ukurannya yang yang relative
kecil </span>
Hasil akhir postingan akan seperti ini:
Disulawesi selatan ada spesies binatang reptile yang tidak ditemukan dipulau
lain diluar Sulawesi selatan namanya
Read more.....
NB. Tulisan yang warna merah bisa diganti dengan apa saja,boleh kata selanjutnya, baca lagi dsb(pokoknya suka-suka anda)Selamat Mencoba!
terbuka atau ada tulisan “read more”???” pertanyaan ini banyak banget yang nanyain,
tapi OKELAH KALO BEG,,,BEG,,,BEGITU. Sekarang Takbir mau ngajarin tapi
tolong perhatikan baik-baik jangan sampai salah langkah cos bisa repot jadinya.
Siapkan alat tulis bila perlu, jangan ada yang bertanya sebelum selesai. Sebelumnya
ijinkan Takbir menarik nafas panjang dulu soalnya ini agak butuh pemahaman biar maksud dan tujuan pembelajaran ini tercapai.
Untuk versi template classic
Caranya:
1.Silahkan Login dulu ke Blog kesayangannya dengan membuka Tab Baru tapi
ingat Blognya Takbir jangan di close sebelum selesai pelajarannya
2.Klik link Layout kemudian masuk ke Edit HTML,centang pada Expand
Widget Templates biar templatenya bisa di edit secara keseluruhan.Sekarang kita masuk pada bagian yang cukup menentukan, masukkan kode
berikut sebelum tag </head> atau tepat sesudah kode } ]]></b:skin>
seperti ini:
<style>
<b:if cond='data:blog.pageType == "item"'>
span.fullpost {display:inline;}
<b:else/>
span.fullpost {display:none;}
</b:if>
</style>
4.Udah dapet belum??? Cepetan dikit! Nah kalo udah sekarang kita mengatur
agar postingan terpotong, cari lagi kode <p><data:post.body/></p
5.Udah ketemu???lambat banget nyarinya,biar cepet nemuin kode yang kita cari, ingat diluar kepala ya! (eh,,maksudnya di dalam kepala) tekan
ctrl+F ketik kodenya
6.Selanjutnya…tambahkan kode dibawah ini tepat dibawahnya:
<b:if cond='data:blog.pageType != "item"'>
<a expr:href='data:post.url'> Read More..</a>
</b:if>
7.Selesai sudah….tapi jangan berhenti dulu baca cos kita belum bahas cara
penggunaannya. Nah sekarang simpan dulu dengan tekan Simpan Template
setelah itu masuk ke POSTING pada pojok kanan atas klik Edit HTML
silahkan buat sebuah Entri baru setelah itu , klik pada bagian posting dimana
kamu pengen tulisan Read More.. muncul, dan
8.ketik <span class="fullpost"> sisa postingan sampai selesai </span>.
contoh
Disulawesi selatan ada spesies binatang reptile yang tidak ditemukan dipulau
lain diluar Sulawesi selatan namanya <span class="fullpost">
Pararang,hewan ini mirip dengan biawak Cuma ukurannya yang yang relative
kecil </span>
Hasil akhir postingan akan seperti ini:
Disulawesi selatan ada spesies binatang reptile yang tidak ditemukan dipulau
lain diluar Sulawesi selatan namanya
Read more.....
NB. Tulisan yang warna merah bisa diganti dengan apa saja,boleh kata selanjutnya, baca lagi dsb(pokoknya suka-suka anda)Selamat Mencoba!
Cara Menampilkan Status Off/Online Yahoo Messenger
Mau tau ga caranya supaya status YM (yahoo.messenger) kita tampil di Blog??? ini sangat membantu sekali bagi kita (kita???Lo kali, gw ga..)yang hobby banget chating ma teman2, jadi siapapun nanti yang buka Blogmu, mereka bisa tahu kalo kamu lagi ONLINE (baca: onlain),jadi klo mereka tau, meraka tinggal klik icon YM tsb dan langsung bisa chating deh ma kamu..gimana? bagus kan...??? tapi jangan disalah gunain ya (ga boleh selingkuh!!!
Ini contoh Icon YM (of line)

trus, contoh icon YM (ON LINE)

Gini nih cara bikinnya :
Kamu terjemahin dulu tulisan dibawah ini!!!(uppss, sory ga perlu cos itu namanya script, yakin ga bakal ada di kamus manapun,heheh)Ok,kita serius, copy script berikut ini, cara copynya yah copy pastelah masa kopi dangdut...
trus kamu pasang di sidebar kamu, cara pasangnya seperti kalo km masang "page element", Masuk ke "Page Element" trus "Add a Gadget --> HTML/Javascript"--->lalu pastekan dikotak "content"
<a href="ymsgr:sendIM?APA ADANYA"> <img src="http://opi.yahoo.com/online?u=APA ADANYA&m=g&t=2&l=us"/>
</a>
Keterangan : Perhatian kata "APA ADANYA", kamu ganti dengan ID YM kamu...dan angka 2 bisa kamu ganti dengan angka yang lain (Klo ga juga gpp kok)
Mudah kan??? tapi ingat pesan DeDe (ga boleh selingkuh!!!oke )
Ini contoh Icon YM (of line)

trus, contoh icon YM (ON LINE)

Gini nih cara bikinnya :
Kamu terjemahin dulu tulisan dibawah ini!!!(uppss, sory ga perlu cos itu namanya script, yakin ga bakal ada di kamus manapun,heheh)Ok,kita serius, copy script berikut ini, cara copynya yah copy pastelah masa kopi dangdut...
trus kamu pasang di sidebar kamu, cara pasangnya seperti kalo km masang "page element", Masuk ke "Page Element" trus "Add a Gadget --> HTML/Javascript"--->lalu pastekan dikotak "content"
<a href="ymsgr:sendIM?APA ADANYA"> <img src="http://opi.yahoo.com/online?u=APA ADANYA&m=g&t=2&l=us"/>
</a>
Keterangan : Perhatian kata "APA ADANYA", kamu ganti dengan ID YM kamu...dan angka 2 bisa kamu ganti dengan angka yang lain (Klo ga juga gpp kok)
Mudah kan??? tapi ingat pesan DeDe (ga boleh selingkuh!!!oke )
Cheat Coin & Cash City Ville
_JAGAN LUPA FOLLOW_
_DAN KOMENTARNYA_
CHEAT COIN City Ville
Alat :
-Cheat Engine (download: disini)
-Mozilla Firefox
1. Buka City Ville
2. Setelah masuk City Ville buka tempat kereta api
3. Lalu pilih ==> Beli dari Chungin dustin
4. Klik Proses ==> Pilih Plugin Container
5. Scan type Exact Value ==> Value type 4 bytes
6. Baru scan 86400 di kotak hex
7. Nanti muncul banyak adress
8. Cari kode adress yang ujungnya xxxxxDE4 atau xxxxxE4
9. Lalu ubah Value nya menjadi 300
10. Lihat hasilnya waktu satu hari bisa menjadi 5 menit
11. Lalu kalian copy code pada kolom adress ( 071b4de4 )
12. Setelah itu rubah code 071b4de4 menjadi 071b4000
13. Dan rubah 071b4de4 ===> 071b4fff
14. Pada kolom Value san angka 65
15. Lalu rubah menjadi 1000000 ( minimal satu juta )
16. Kirim kereta yang ada pada sebelah kiri
17. Lalu belikan uang itu pada Franchise tetangga mu
18. Semakin mahal Franchise semakin banyak coin yang kamu dapat kan
19. Reload City Ville anda
20. Lalu kunjungi Franchise yang kamu pasang di kota tetanggamu
21. Lalu kamu cancel ... maka otomatis uang kamu tanam akan kembali ke kamu.
CHEAT CASH City Ville
Alat :
-Cheat Engine (download: disini)
-Mozilla Firefox
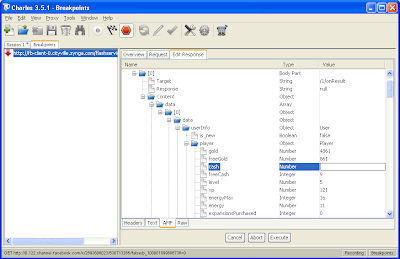
1. Charles Proxy
2. Web Browser ( Firefox ).
Next.. ikutin langkah2 nya...
1. Buka charles proxy
2. Login Facebook dan buka City Ville kalian.
3. Klik Charles Proxy nya... dan kalian akan melihat " http://fb-client-0.cityville.zynga.com "
4. Perluas atau klik tanda [+] disamping http://fb-client-0.cityville.zynga.com
5. nanti kalian akan melihat "flashservices/"
6. perluas flashservices nya..nanti ada banyak "gateaway.php(BaseService....
7. pilih gateaway yg mana aja truz klik kanan gateaway, pilih Breakpoints
8. Reload cityville kalian.
9. Tab Breakpoint akan muncul di Charles. Truz klik execute
10. Tab Breakpoint akan muncul 1 lagi dengan Tab Edit Response.
11. Klik Tab Edit Response, liat di bagian bawah, pilih AMF...
12. Perluas apa pun yg ada di AMF tdi, sampe kalian ketemu dgn yg ada di SS
13. Ganti angka nya jdi 100.
14. Kembali ke tab Session, truz klik kanan, lepas Breakpoint nya.
15. Kembali ke tab Breakpoint, truz klik execute.
16. Liat cash kalian.
note: ini hanya untuk rekrutmen di comunity building, ga bsa buat beli bangunan.
Cheat Lost Saga Update 14 Februari 2012
_JAGAN LUPA FOLLOW_
_DAN KOMENTARNYA_
CHEAT LOST SAGA 14 FEBRUARI 2012
THAKS TOCHEAT LOST SAGA 14 FEBRUARI 2012
-EKA PRAMUDITA YANUAR
Fitur
1hit crusade
E.H –> Tangan Kosong
Limit
Anti Gravity –> Jatuh Dari Ketinggian Apapun Darah Gk Kurang Asal Jatuh Di Filed
Bonus Peso –> Main Sampai Dapat Bonus Peso
Anti Weapon –> Semua Senjata Hilang Kecuali Mafia,Defender,Hook,CS.
Cara Pakai
Buka Launcher LS
Buka Cheat
Login LS
Ke cheat dan ceklis yang perlu
Tunggu Sampai 3 Detik Dan
Exit Cheat nya
Klik : ™Disini™
Pingbox, Alternatif Chat Messanger di Blog
Pingbox adalah salah satu Fasilitas Messanger dari Yahoo yang memungkinkan pengunjung blog untuk berkomunikasi lansung dengan Admin blog melalu Chat.
Apakah ada bedanya dengan Status YM (Yahoo Messanger)?
Tentu saja berbeda, kalau Status YM pengunjung blog di haruskan Login terlebih dahulu ke akun Yahoo mereka untuk chat dengan Admin Blog, tetapi dengan Pingbox ini pengunjung dapat melakukan chat dengan admin blog walau sekalipun tidak memiliki akun di Yahoo.
Status admin pun akan tampil di Pingbox tersebut, jika admin sedang Online atau Offline akan ada pemberitahuanstatus di Pingbox tersebut
Bagaimana, tertarik untuk mencobanya di blog anda?
Cara Membuat Chat Messanger Pingbox
Pastikan sebelumnya anda sudah memiliki Email di Yahoo
1. Login ke akun Yahoo anda
2. Masuk ke situs Pingbox
3. Klik "Buat Pingbox"
4. Atur Gaya Tampilan Pingbox anda seperti Tema/Latar Belakang, Nama Tampilan, dan pesan yang akan di tampilkan ketika anda Online atau Offline
5. Klik Simpan
6. Lalu pilih Platform blog yang anda gunakan seperti Blogspot atau Wordpress dan atur panjang/width dan lebar/height tampilannya agar sesuai dengan blog anda.
7. Jika sudah tinggal Copy Paste kode tersebut ke blog anda.
Pingbox akan memberikan Tutorial cara memasangnya di blog sesuai dengan Platform yang anda gunakan, jadi saya tidak perlu susah-susah lagi menjelaskan cara memasangnya di blog
Selesai, sekarang anda dapat melakukan chat dengan Pengunjung anda walaupun pengunjung anda sekalipun tidak memiliki akun di Yahoo.
Demikian penjelasan singkat saya mengenai Pingbox, Alternatif Chat Messanger di Blog semoga dapat bermanfaat
Minggu, 12 Februari 2012
All in Shop (Hair Style Valentine) 2012
haha,, Charnya laki,, tpi Mentalnya Cewek.. XD
Tools :
-Nanabi Pet New.. (PNS Only)
-ALL HAIR STYLE FOR NS AND PNS
-Baju , Weapon, BackItem Langka (PNS Only)
-Jutsu Langka (PNS Only)
-Pet Langka (PNS Only)
tools :
Fiddler
ni SWFnya: Mediafire (Password : -NScP-)
Download Adobe Photoshop free
Adobe Photoshop is a professional imagesedition software which in the last years has become an essential tool for the treatment of photos.
Some of the most interesting aspects of the program are itssystem of layers, the rapid access to recently used files, the creation of images for web sites, the utilities for the optimization and distortion of images, the great variety of filters and the support for prosecution of RAW files.
Finally, with Adobe Photoshop you will give a professional finish in your designs. Do not limit your creativity.
Trial Version Limitations:
- You will be able to use it only for 30 days.
- Nag Screen
Klik : ™Download™
Apa itu blog
Jika anda mendiskripsikan apa itu blog...anda akan menemukan blog adalah sebuah website pribadi yang dikelola oleh seseorang dan diupdate oleh pemiliknya secara kontinyu..
pada awalnya blog digunakan bagi mereka yang berada jauh dari keluarga dan kerabat sehingga dengan adanya blog,mereka bisa bercerita dan menuliskan pengalaman hidup mereka kepada keluarga dan kerabat.
Di dalam blog,seseorang tidak hanya dapat mencantumkan tulisan tapi dapat disertai dengan gambar bahkan video.Jadi walaupun berada di tempat yang jauh..orang tersebut masih dapat berhubungan dengan keluarga dan kerabat.
Didalam blog,seseorang dapat dengan bebas berkreasi.karena sepenuhnya blog itu milik mereka sendiri.Ia adalah seorang penulis,merangkap editor,merangkap reporter dan merangkap pemilik.
awal perkembangan blog adalah saat pertama kali ditemukan Jhon barger pada bulan desember 1997.jhon barger menggunakan istilah weblog untuk menyebut website website yang berupa catatan harian seorang websurfer.semenjak itu mulai bermunculan blog blog.tapi jumlahnya masih dapat dihitung dengan jari..
Blog pertama yang muncul kemungkinan besar adalah halaman "what news" pada browser Mosaic yang dibuat oleh Marc anderson.Mosaic adalah browser pertama sebelum kehadiran internet explorer.
lalu pada januari 1994,justin hall mulai membuat website pertamanya.yang kemudian dikenal sebagai awal munculnya blog.sampai pada tahun 1998 mulai bermunculan blog tapi masih belum terlalu banyak.karena sekitar tahun itu masih sedikit sekali orang yang menguasai bahasa HTML untuk membuat website.Sedangkan untuk membuat web dibutuhkan keahlian dan pemahaman tentang bahasa HTML.
Akhirnya pada tahun 1999 sebuah perusahaan Silicon Valley bernama Pyra Lab meluncurkan layanan Blogger.com yang memungkinkan siapapun menciptakan sendiri blognya secara gratis.Bahkan dengan blogger anda tidak perlu memahami bahasa HTML semua sudah disediakan dalam tool toll yang ada di blogger.karena gratis akhirnya memunculkan dan menambah populasi blog hingga berjumlah 100.000-an...semenjak itulah orang orang mulai suka membuat blog.pada awalnya blog hanya berisi cerita cerita seperti diari pribadi pemiliknya. tapi sekarang blog digunakan untuk keperluan komersial seperti mengenalkan produk produk maupun jasa sampai pemasangan iklan untuk mendapatkan uang tambahan.nanti akan saya buatkan satu articel khusus tentang bagaimana cara menghasilkan uang dari blog.
itulah sedikit sejarah singkat perkembangan blog dari awal hingga sekarang.semoga bisa menambah sedikit wawasan anda tentang blog...
pada awalnya blog digunakan bagi mereka yang berada jauh dari keluarga dan kerabat sehingga dengan adanya blog,mereka bisa bercerita dan menuliskan pengalaman hidup mereka kepada keluarga dan kerabat.
Di dalam blog,seseorang tidak hanya dapat mencantumkan tulisan tapi dapat disertai dengan gambar bahkan video.Jadi walaupun berada di tempat yang jauh..orang tersebut masih dapat berhubungan dengan keluarga dan kerabat.
Didalam blog,seseorang dapat dengan bebas berkreasi.karena sepenuhnya blog itu milik mereka sendiri.Ia adalah seorang penulis,merangkap editor,merangkap reporter dan merangkap pemilik.
awal perkembangan blog adalah saat pertama kali ditemukan Jhon barger pada bulan desember 1997.jhon barger menggunakan istilah weblog untuk menyebut website website yang berupa catatan harian seorang websurfer.semenjak itu mulai bermunculan blog blog.tapi jumlahnya masih dapat dihitung dengan jari..
Blog pertama yang muncul kemungkinan besar adalah halaman "what news" pada browser Mosaic yang dibuat oleh Marc anderson.Mosaic adalah browser pertama sebelum kehadiran internet explorer.
lalu pada januari 1994,justin hall mulai membuat website pertamanya.yang kemudian dikenal sebagai awal munculnya blog.sampai pada tahun 1998 mulai bermunculan blog tapi masih belum terlalu banyak.karena sekitar tahun itu masih sedikit sekali orang yang menguasai bahasa HTML untuk membuat website.Sedangkan untuk membuat web dibutuhkan keahlian dan pemahaman tentang bahasa HTML.
Akhirnya pada tahun 1999 sebuah perusahaan Silicon Valley bernama Pyra Lab meluncurkan layanan Blogger.com yang memungkinkan siapapun menciptakan sendiri blognya secara gratis.Bahkan dengan blogger anda tidak perlu memahami bahasa HTML semua sudah disediakan dalam tool toll yang ada di blogger.karena gratis akhirnya memunculkan dan menambah populasi blog hingga berjumlah 100.000-an...semenjak itulah orang orang mulai suka membuat blog.pada awalnya blog hanya berisi cerita cerita seperti diari pribadi pemiliknya. tapi sekarang blog digunakan untuk keperluan komersial seperti mengenalkan produk produk maupun jasa sampai pemasangan iklan untuk mendapatkan uang tambahan.nanti akan saya buatkan satu articel khusus tentang bagaimana cara menghasilkan uang dari blog.
itulah sedikit sejarah singkat perkembangan blog dari awal hingga sekarang.semoga bisa menambah sedikit wawasan anda tentang blog...
Langganan:
Postingan (Atom)